如何理解数据可视化
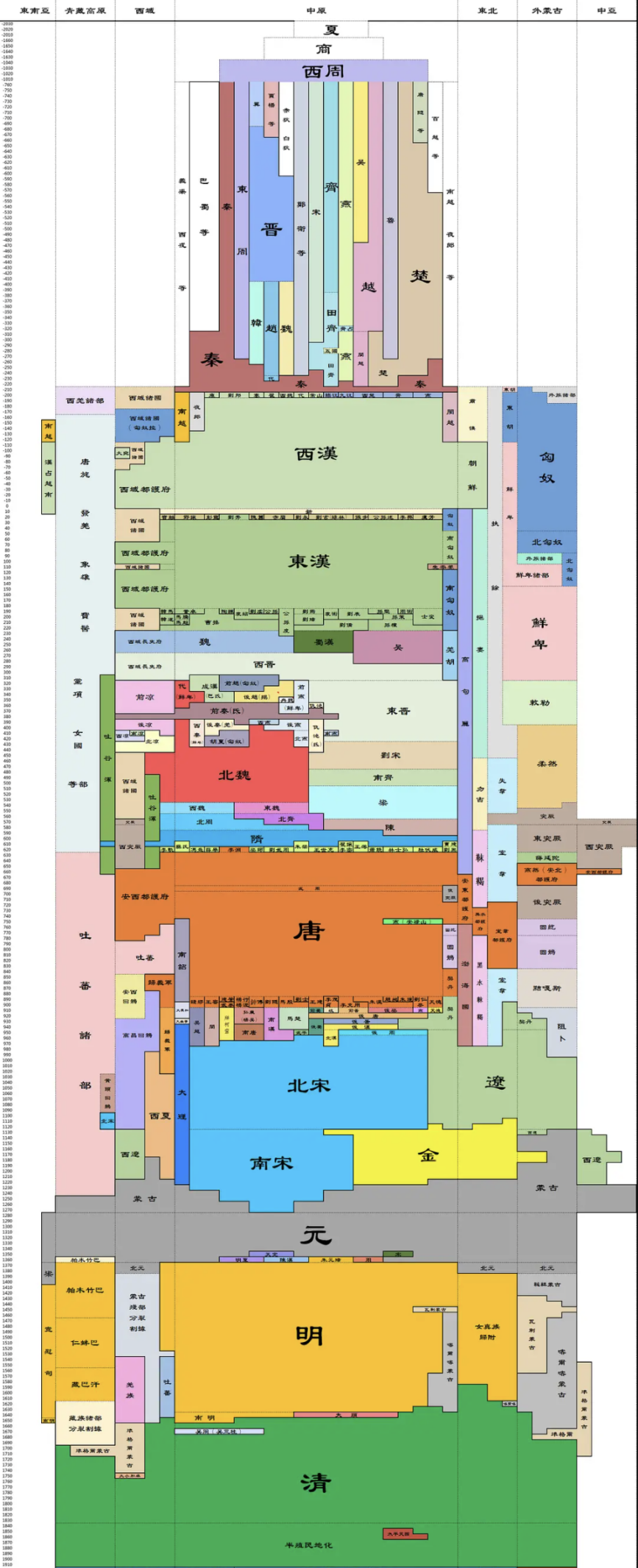
数据可视化是用可视化的元素来描述数据,目的是能够清晰直观的展示数据。其中数据是根本,可视化是逻辑,数据决定了最终的可视化效果,这里的可视化元素常见的有形状、大小、颜色、位置等。下图是表现历史朝代变迁的示意图,能较好的表达数据可视化: 
纵向是时间,横向是疆土,颜色是不同的朝代。从图中可以清晰的看出:三家分晋;秦灭六国实现大一统;东汉末年群雄割据到三国再到南北朝持续了几百年的动荡;五代十国更是短短几十年里各种政权更迭;蒙古铁蹄虽然强大统治时间却是个大朝代中时间最短的等等;一张图把从夏到清的朝代更迭表现得淋漓尽致。
可视化入门案例
接下来,我们举几个实际的例子。
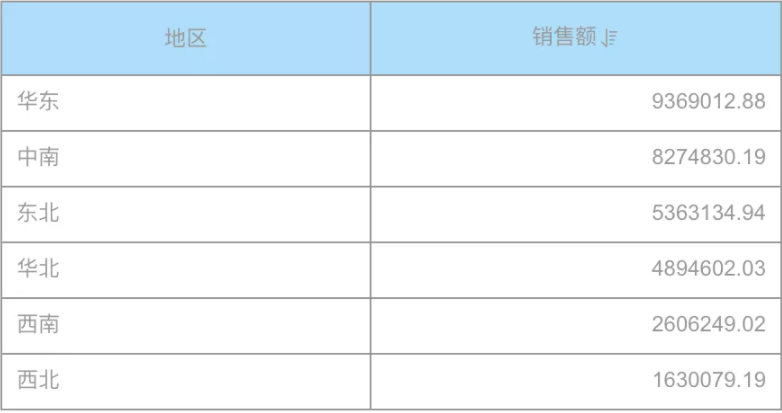
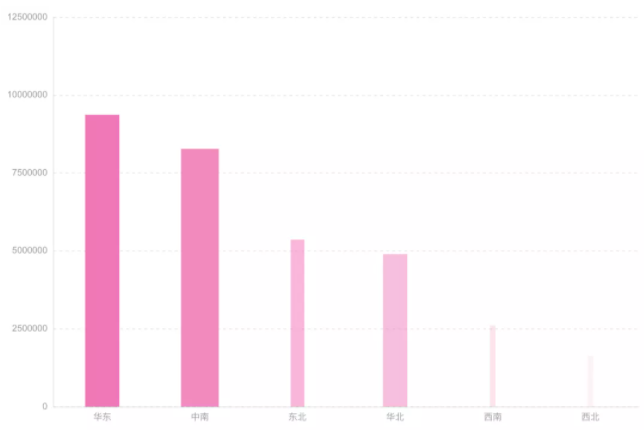
这个是一个某公司按地区划分的销售额数据

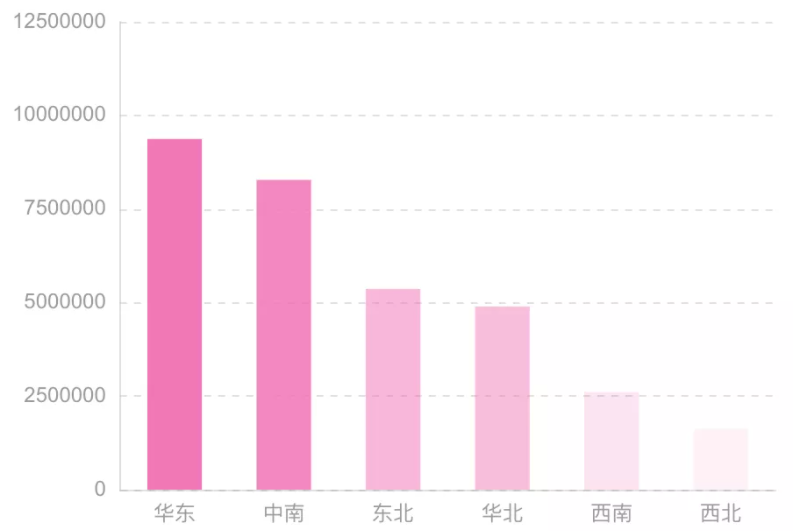
我们先做一个普通的柱状图

可以看到每一个柱子代表了一行数据,柱子的位置由地区描述,柱子的高度由销售额描述,柱子的颜色是由销售额描述。同理,柱子可以换成折线、散点、区域,它们都是在直角坐标系下,由数据的两个维度来描述数据点位置从而进行可视化的。同时,柱子相比于其他几种方式还多了一个宽度可以用来描述数据。
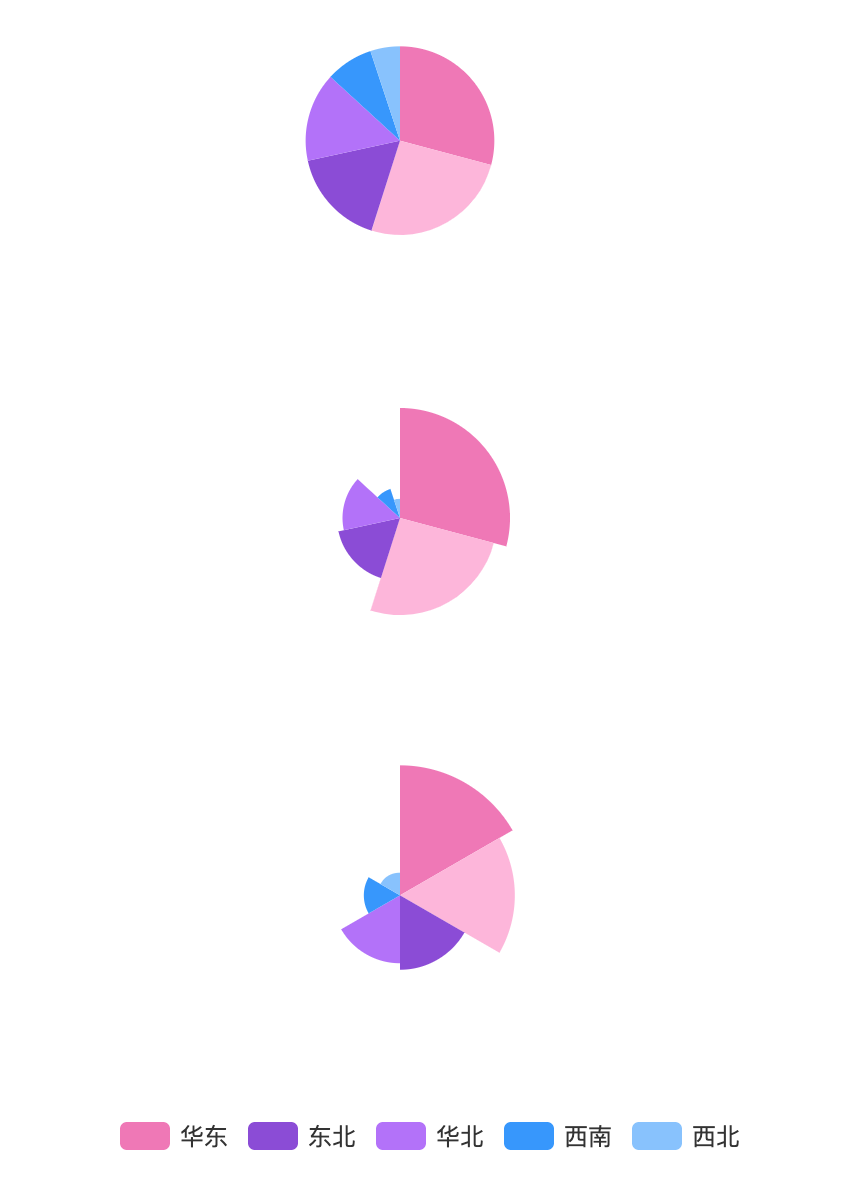
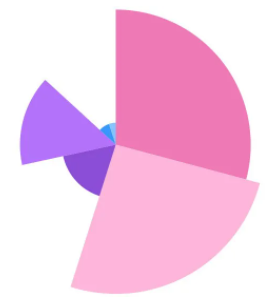
下面换另一种常见的方式来描述,为了节省空间,三种类型的饼图放到了一起

这三个饼图都是用扇形来描述数据,地区描述了颜色。第一种传统的饼图,销售额描述了扇形弧度,他们的半径都是一致的;第二种南丁格尔图,又叫玫瑰图,基于传统的饼图,销售额还描述了半径;第三种也是南丁格尔图,销售额描述半径,弧度是一致的,可以把它看着极坐标下的柱状图,但是又有区别。
从视觉的角度,可视面积是最能体现一个数据的重量,我们知道扇形的面积公式是
S = (1/2)θR²
在第一种饼图中,R 是一致的,θ 是销售额,这是比较直观而且公平的,饼图还有一个总的概念,每一个地区大概占总销售额的几层也是比较清晰的;第二种饼图 R 和 θ 都是销售额,意味着最终的面积是销售额的三次方,从这个角度说对西北、西南地区的销售是不公平的,头部区域业绩被放大,尾部被弱化;同理第三种图的面积是销售额的二次方,这里依然是不公平的,因为柱子的面积是 S=w*h,这也就是不能直接当做柱状图的地方。综上,这组数据最合理的可视化方案是选择第一种饼图。其他两种图在需要强调头部数据时,或者数据的本身就应该有次方关系时会比较合适。
继续延展一下,不同的图形是有不同的特点的,比如上面说的柱子是 S=w*h,扇形是 S=(1/2)θR²,对于这里的 w、h、θ、R 其实都是可以用来描述数据的。如下图,增加了某公司的地区的利润数据:

在最初的柱状图上,我们增加利润去描述柱子的宽度,就会等到下面这个图:

这样就能清晰的看出华东、中南、华北的利润是最高的。
当然了,我们通常不太习惯用柱子的粗细去描述一个指标,这里的例子是为了后面的进一步探索服务说明,所以大家先不要急。
同理,我们使用销售额去描述扇形的弧度,使用利润去描述扇形的半径,可视化的效果如下:

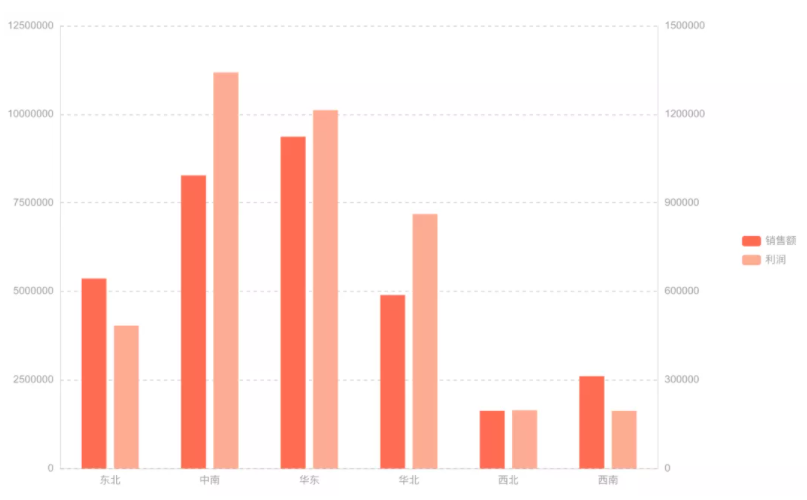
同样的,如果是考虑到习惯,针对这组数据,我们通常会用分簇柱状图来展示。

同一个图中加入了两个柱状图,用颜色来描述属于哪个度量。能够更清晰的比较数据各个地区间销售额的大小关系和利润的大小关系。针对与同一个地区,两个柱子间没有直接关系,因为坐标系不同,但是因为坐标系是从0开始且线性增长(即它们的高度公式是 h = α * V;这里的h是高度,α 是比例,这个是可视化逻辑中的常量,V是具体的数据值),所以我们能够大致间接的看出利润率的高低,其中中南、华北较高,东北、西南较低。
可视化深度案例
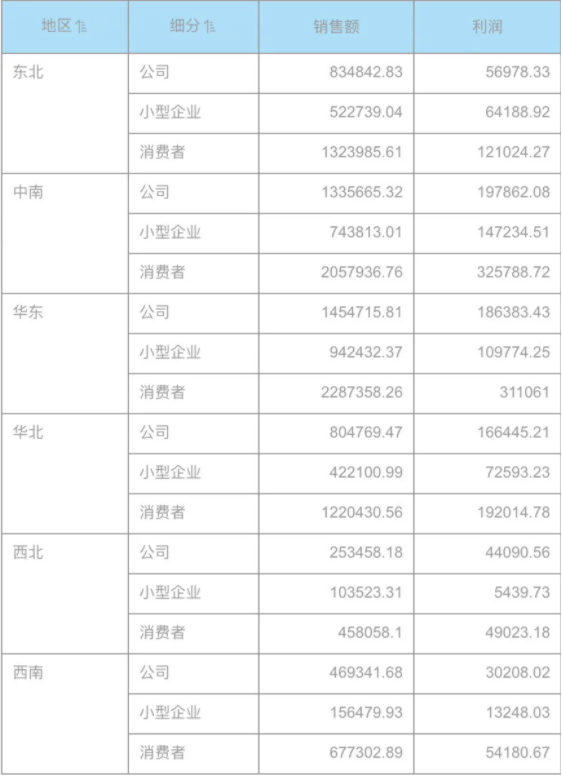
接下来到复杂一点的场景,让我们再来看下面这组数据,某公司的销售数据增加了细分维度,如下图:

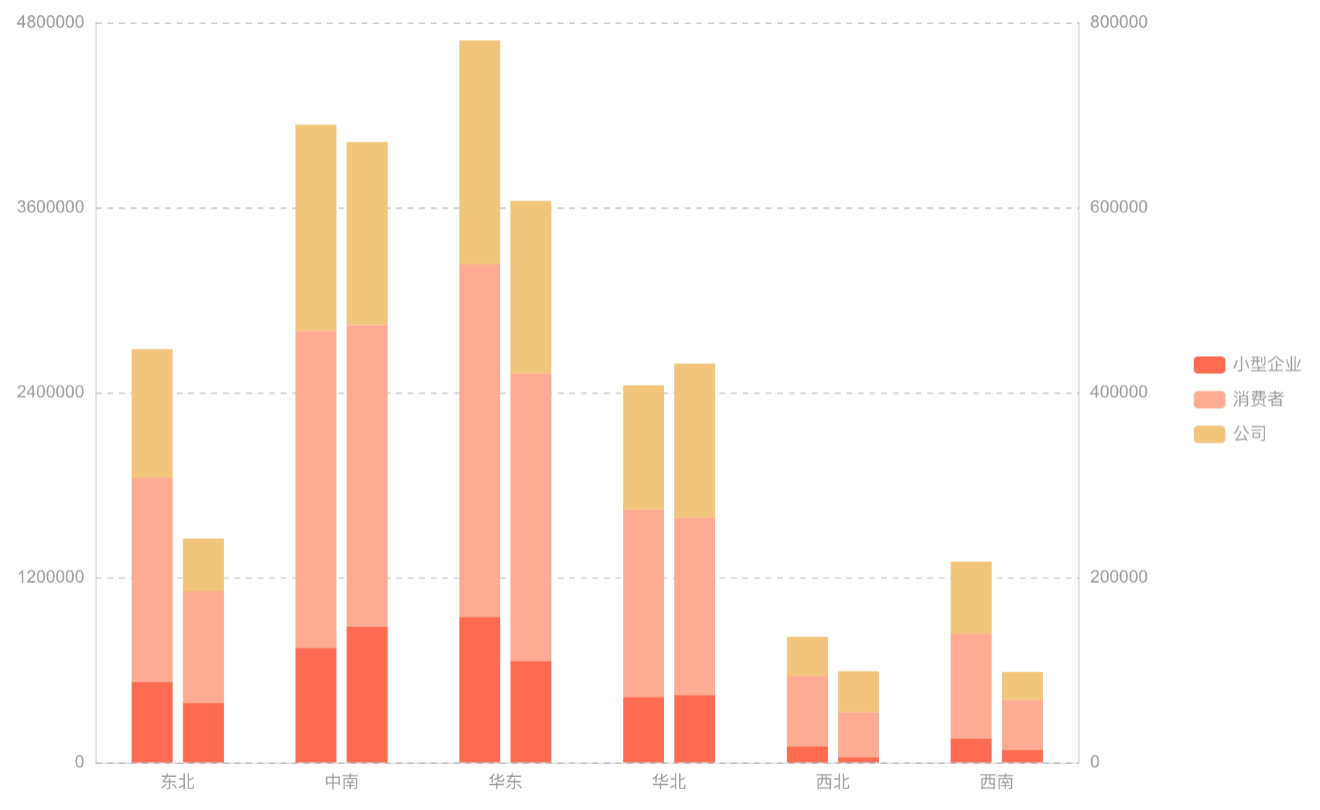
这个时候,如果我们继续使用分簇柱状图来做可视化,效果会是这样的

因为颜色描述了细分,所以我们甚至不能用颜色来区分两个度量的数据,只能通过位置来区分,左侧柱子和左侧y轴是销售额,右侧柱子和右侧y轴是利润,他们都是用高度来描述数据的大小。
但是事实上,针对这个场景,我们可以用更简洁的方式,这时可以看到柱子的粗细从可视化角度来说,竟然是比较方便的,能够直观传递出多维多指标的数值的对比信息。
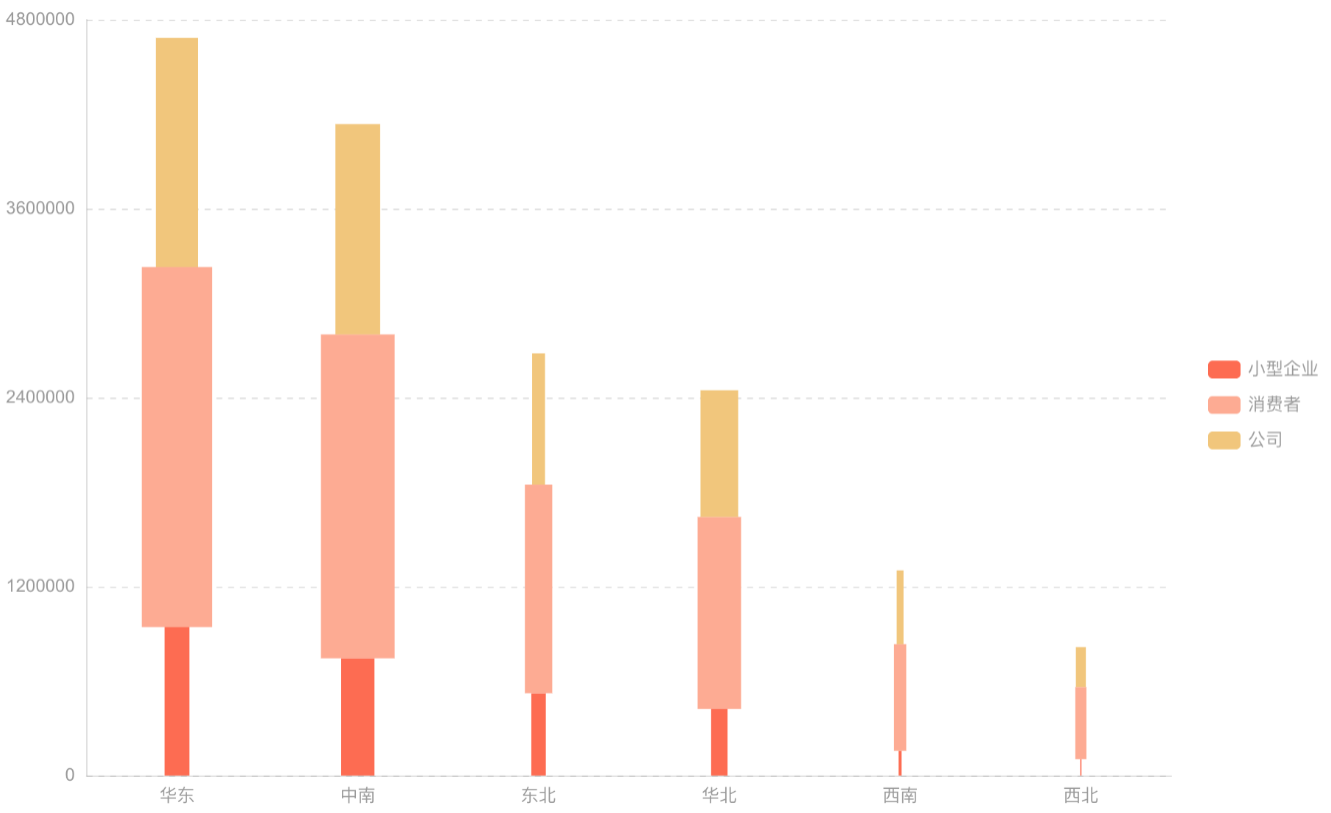
我们使用地区来描述X轴,销售额来描述y轴也就是柱子的高度,利润来描述柱子的宽度,细分来描述颜色并作为一个子维度对柱子进行切分。就会得到下面的可视化效果:

考虑到垂直的柱状图通常视觉习惯关注高度,为了抵消一些不适应感,横向的会自然一些。可以看出,不同地区针对不同细分下的客户带来的利润和销售额的关系是不同的,每个地区的客户的收入比例也是不同。

横向案例也许是一个不常见的情况,并不是鼓励大家越抽象越好,毕竟数据可视化首先是要达到清晰传播信息的目的。但是这里表现出来的可视化高度灵活的自定义能力,是我们能够自由创作的基础条件,我们赋予了专业人员更加底层的操作空间,这是笔者想要表达的初衷。
回顾衡石可视化的历史,最初2016年当时不到20岁的小同学用d3开发了40多种 chart,内部代号 makalu;随着业务的发展,需要支持 chart 的各种元素配置,当时三个人的团队,基于 ECharts 实现了这40多种 chart,这是最初的 namjagbarwa;之后我们在namjagbarwa中进一步抽线,实现了一套基于图元描述的可视化逻辑,向可视化的业界翘楚 Tableau VizQL 致敬,我们封装为衡石的可视化语言 HVL。正如上面所说,通过定义数据描述图元的位置、颜色、大小等来抽象数据可视化逻辑。这个方向可以做的还很多,我们也正在努力着。
玩数据,衡石是认真的
数据可视化,衡石 FE 是认真的
作者:杨骥,毕业于哈尔滨工业大学,丰富的移动端、IM 数据可视化工作经验;曾为百度的开源项目 ECharts 创始团队核心工程师;2018年加入衡石带领前端工程团队。